Each project is an opportunity to solve real problems through functional, inclusive, and human-centered design. This section features a selection of works showcasing my UX/UI process.
The projects presented in this section intentionally differ from the rest of the website. Each case study is designed as an independent visual system, with dedicated typography, color palette, and layout defined according to the product’s context, industry, and constraints.
Rather than enforcing a single visual language across all projects, this approach prioritizes contextual coherence. It allows each product to express a design identity aligned with its purpose, while highlighting my ability to adapt design systems and visual decisions to different domains.



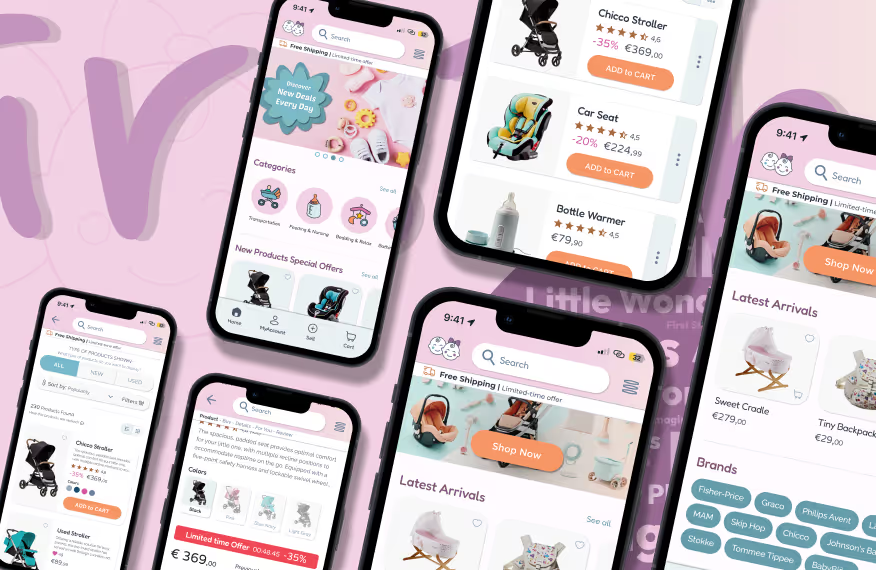
MyFirsThings is an e-commerce platform designed for buying and selling products for newborns and children up to 12 years old. It offers two main sections: New Products and Pre Owned Products.


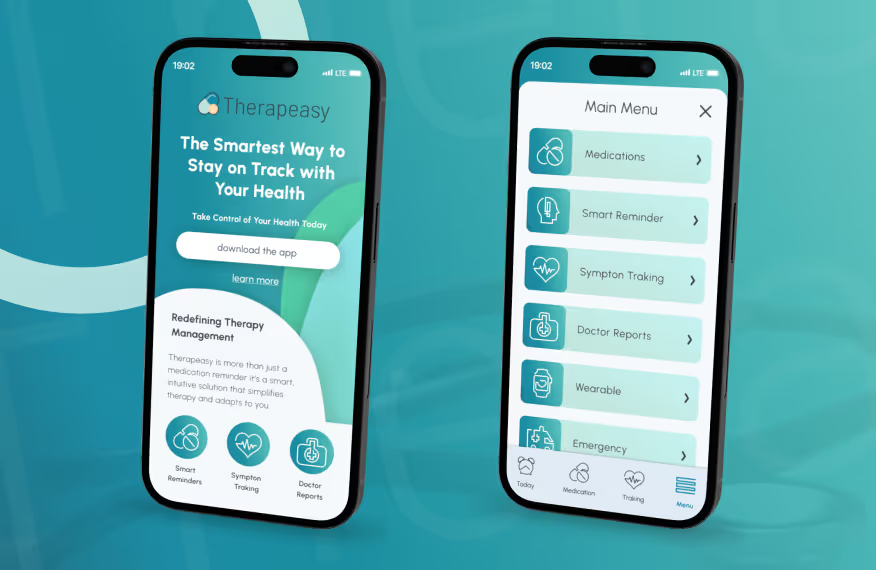
Therapeasy is a smart solution that simplifies therapy management. By combining AI, accessibility, and user-centered design, it turns daily health routines into a smoother, personalized experience.


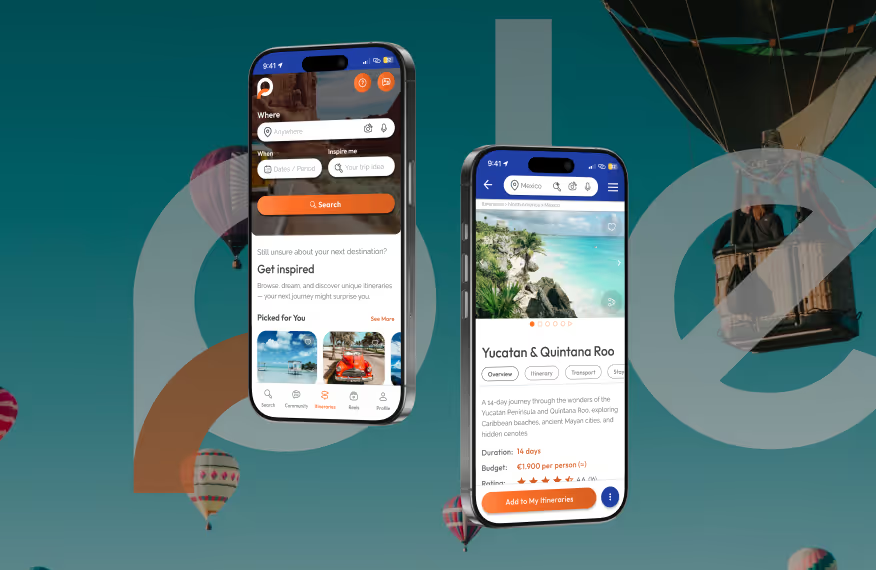
Plennar is a UX/UI case study designed in one week as a product challenge. It focuses on itinerary search, filters, and accessibility, and represents the project that led to my selection as a Product Designer.